Managing screenshots in documentation like a designer
by David Garcia, Principal consultant
Are you tired of spending countless hours creating screenshots for your documentation, only to have them become outdated after a software update? Maintaining screenshots can be a time-consuming and challenging task, particularly if you have a large number of them to handle.
But what if we start managing screenshots like professional designers organize their assets? While it's not always possible to prevent screenshots from becoming out of date, in this article, I'll share some ideas we can borrow from our designer friends to make the process more efficient.
Use a design tool to organize screenshots
Previously, I would capture a screenshot, then modify or emphasize certain portions using the built-in image editor of the operating system, and incorporated them directly in the docs.
While this approach may work for a small number of screenshots, it does not work well when dealing with a large number of them.
Instead, consider using a design tool like Figma or Draw.io to organize the screenshots. For example, you can have one canvas per documentation page.

This way, you can ensure that all your screenshots are in one place and they all have appropiate sizes.
Additionally, they can be exported in various formats and resolutions as needed.
Keep a library of reusable elements
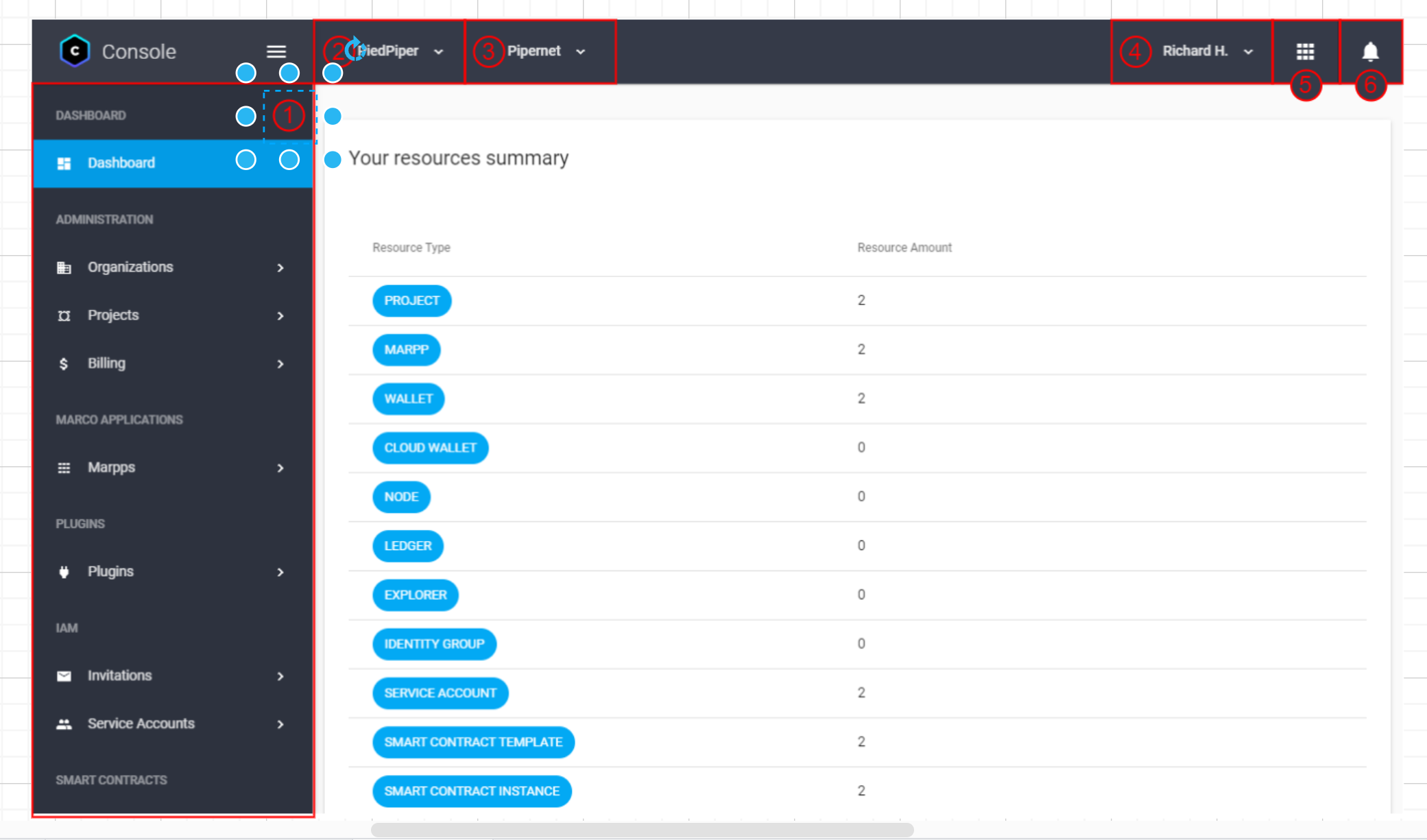
Consider creating a consistent library of reusable elements to enhance your screenshots. For example, you could have components to highlight screenshots, arrows to point to specific elements, and numbers to indicate the order of steps, so that all screenshots have a consistent look and feel.

If a screenshot becomes outdated, you can easily update it by replacing the old screenshot with the new one and reusing the existing elements for the new screenshot.
Store the editable version next to the documentation
To guarantee long-term maintainability, it's vital to make sure others can access and modify your screenshots when required.
Hence, store editable versions of your screenshots alongside the repository where your documentation resides. This ensures that as documentation evolves, accompanying visuals remain relevant and up-to-date.

This makes it easy for other team members to access and edit the screenshots if they need to be changed.
Putting it all together
In conclusion, while managing screenshots can seem overwhelming, approaching them as design assets streamlines the process. Ensuring that screenshots are editable, using templates for emphasis, and allowing for collaborative updates, you may not be able to guarantee that your screenshots are always up-to-date, but you can certainly make the process smoother and less time-consuming.